CORS 與 同源政策
說明
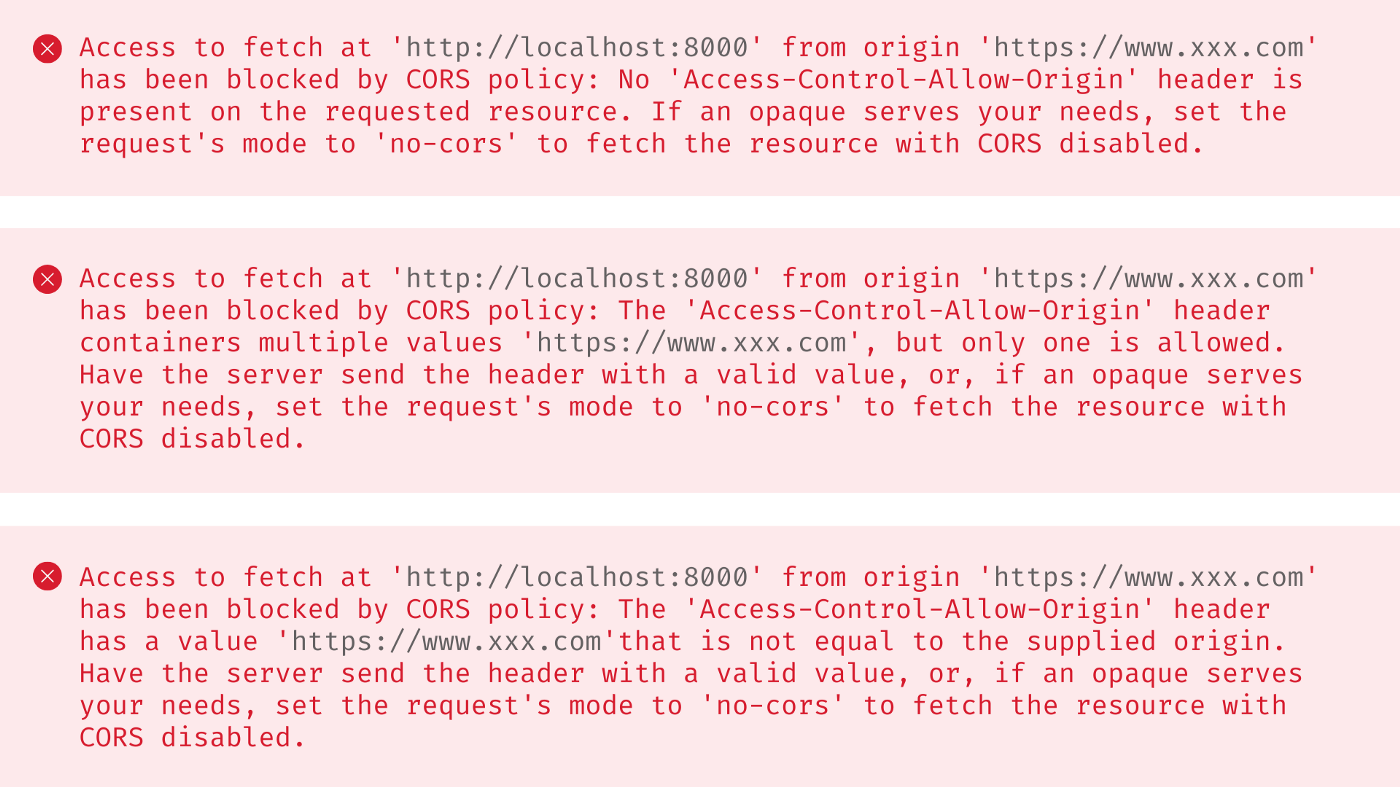
基於網站安全的「同源政策」原則,網站只能存取自已網站的資源,當對他網進行存取,就會發生「CORS」警示,想要存取需要特定的設置。

解決方式
服務端
「標頭」
Access-Control-Allow-Origin加入合法「網域」。開發階段
可以使用「代理服務器」去存取。 (
服務端對服務端是允許行為)。
同源政策 same-origin policy
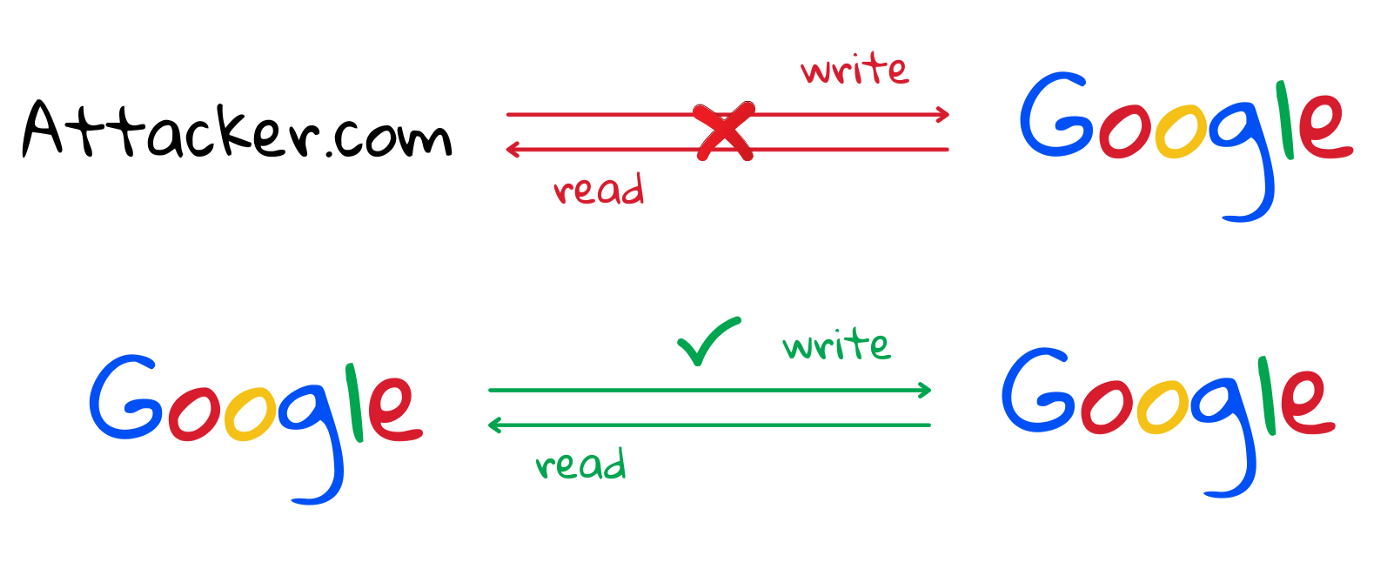
基於網站的安全性,網站只可以存取自已的資源,「跨網站」存取是會被拒絕的。 
同源定義:
對照網址: http://store.company.com/dir/page.html
| URL | 同源 | 原因 |
|---|---|---|
http://store.company.com/dir2/other.html | ✅ | |
http://store.company.com/dir/inner/another.html | ✅ | |
https://store.company.com/secure.html | ⛔ | 協定不同 |
http://store.company.com:81/dir/etc.html | ⛔ | 埠號不同 |
http://news.company.com/dir/other.html | ⛔ | 主機位置不同 |
「
Cookie的來源定義與上面不同。」
允許「CORS」存取的方式:
<img>圖片<video>媒體<object><embed>嵌入外部資源@font-face字型 (部分不支援)<frame><iframe>內嵌資源