Notification 推播信息
操作前注意
目前在
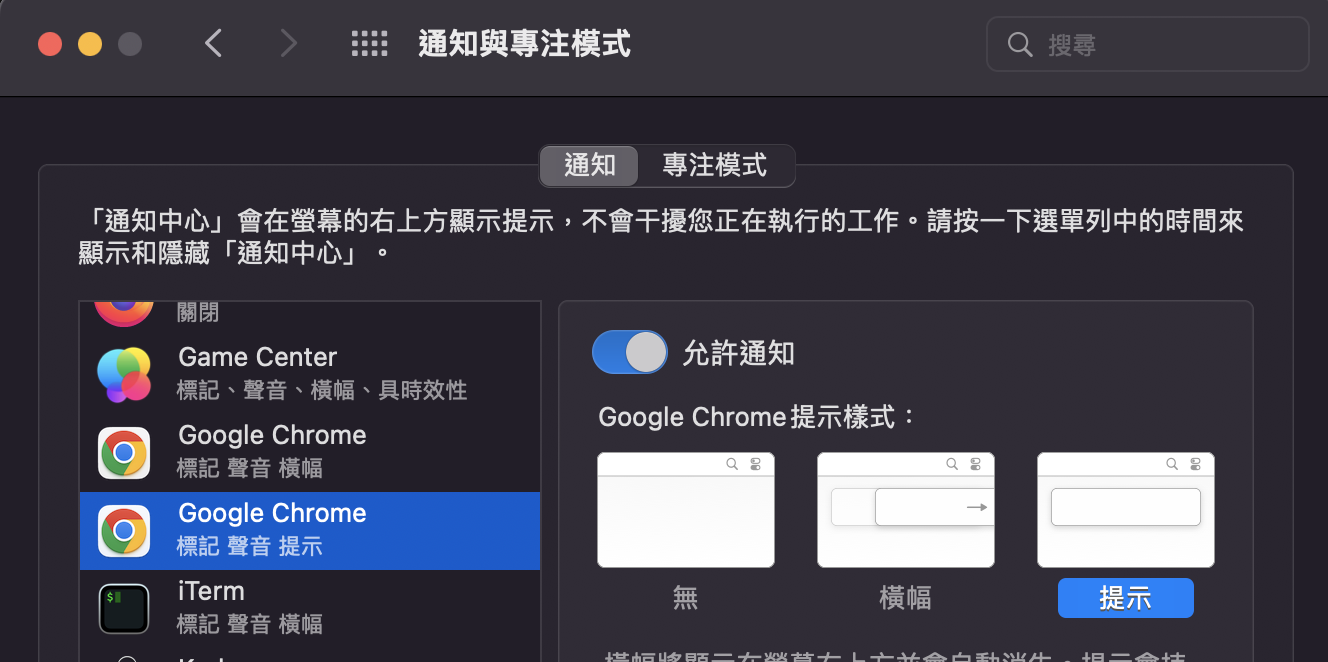
行動裝置上,會有「支援度」問題,ios 基本上不支持 Can i use確認 os 「通知中心」已
開啟「允許通知」,否則無反應。示意圖

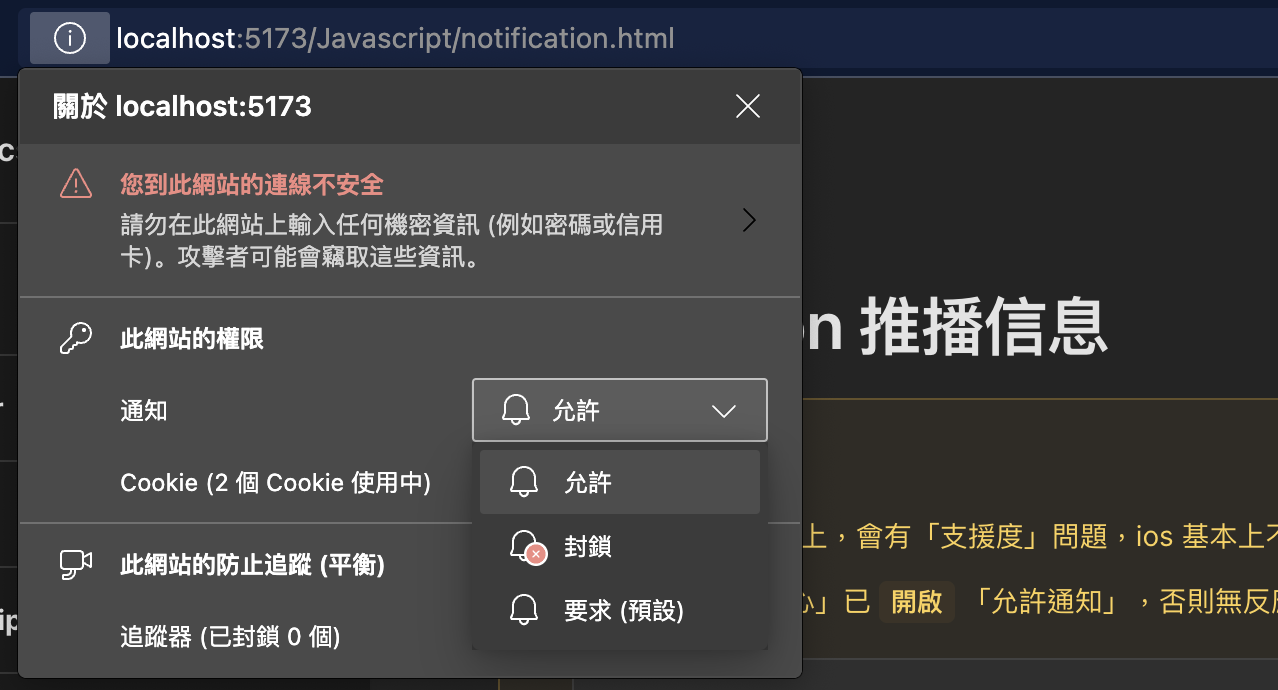
確認網站在
瀏覽器通知設定,若為封鎖狀態,將無法收到通知。示意圖

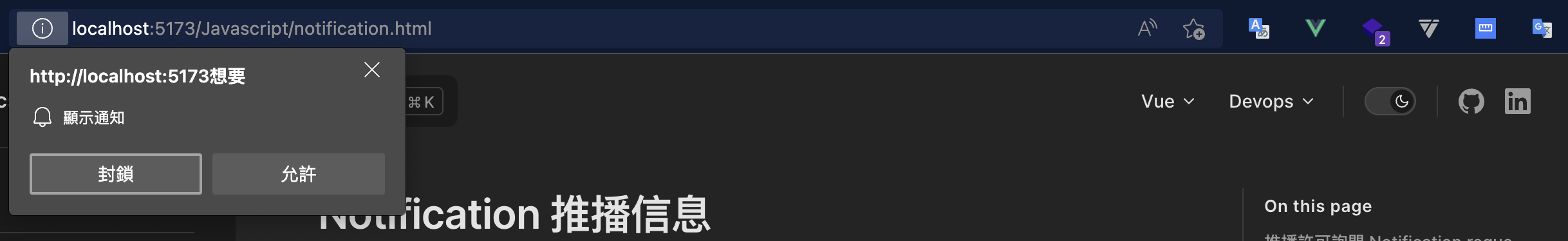
推播許可詢問 Notification.requestPermission

詢問 客戶端 是否同意接受「推播通知」,這是一個 Promise 方法,也可以直接使用回調函式,只會詢問一次,之後會回傳 property 值。
property:
granted允許推播通知denied拒絕推播通知default關閉互動視窗 (短時間內,關閉太多次會變「拒絕」)
非同步方法 async await
js
notificationPermissionBtn.addEventListener('click', async() => {
const permissionStatus = await Notification.requestPermission()
console.log(permissionStatus)
})
回調函式方法 callback
Notification.requestPermission((允許狀態) => { … })
js
Notification.requestPermission((permissionStatus) => {
console.log(permissionStatus)
})
建立推播通知 new Notification()
Notification 是一個 建構函式,要發送推播通知,需要建立一個 Notification 實例來進行操作。
語法:
new Notification(title, options)
參數:
title通知標題文字option選項設置 (更多設置)body通知內容文字icon通知圖像
監聽事件:
close使用者主動關閉「推播通知」觸發show顯示「推播通知」時觸發click使用者點擊「推播通知」視窗時觸發error無法啟動「推播通知」時觸發
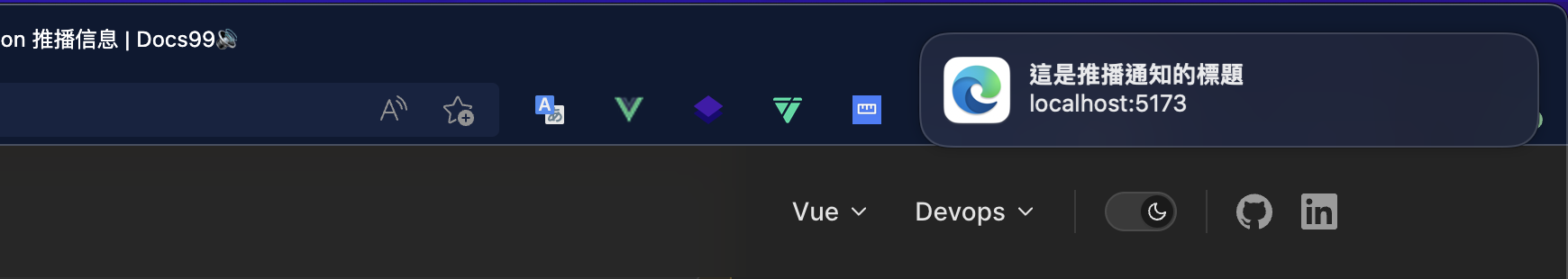
發送基本通知

js
new Notification('這是推播通知的標題')
發送含內容通知
![]()
js
new Notification('推播通知標題', {
icon: '../public/document.svg',
body: 'yo, 你已經成功推播這個通知了!'
})
數據傳遞通知
可以在「推播通知」內塞入 數據 資料,「推播通知」本身看不到 數據 的顯示,但可以透過對 Notification 的 「監聽事件」,來取到 「推播通知」內的所有資料。
![]()
當「推播通知」 顯示 時, console 通知內容的資料。
js
const notification = new Notification('推播通知標題', {
icon: '../public/document.svg',
body: 'yo, 你已經成功推播這個通知了!',
data: { name: 'naiky' }
})
notification.addEventListener('show', (event) => {
console.log(event.target.data) // { name: 'naiky' }
})
頁面不可見通知
頁面 不可見 時,彈出「推播通知」,當頁面 可見 後,關閉「推播通知」。
- 頁面可見度 判斷
notification.close()關閉通知視窗。
提醒
本頁含有此功能,切換頁面 可見度 試試!
js
let notification
document.addEventListener('visibilitychange', () => {
// 頁面可見度判斷
if(document.visibilityState === 'hidden') {
notification = new Notification('Notification 推播信息', {
icon: '/document.svg',
body: '你離開頁面了,快回來!!'
})
return false
}
notification.close() // 關閉通知
})
頁面不可見倒數應用
頁面 不可見 後,開始通知離開秒數 (十秒一次),頁面 可見後,關閉通知。
js
let notificationInterval
let leaveDate
let intervalTimeId
document.addEventListener('visibilitychange', () => {
// 當頁面「不可見」執行
if(document.visibilityState === 'hidden') {
// 離開時間
leaveDate = new Date()
intervalTimeId = setInterval(() => {
// 離開間隔時間
let sec = Math.round((new Date - leaveDate) / 1000)
notificationInterval = new Notification('您正在交易中 (Notification 測試)', {
body: `頁面已經離開 ${sec} 秒了!`,
})
}, 10000)
} else {
// 如果頁面「可見」執行
this.notificationID && this.notificationID.close()
this.timeIntervalID && clearInterval(this.timeIntervalID)
this.leaveDate = null
}
})
注意
離開頁面記得移除監聽 visibilitychange
document.removeEventListener('visibilitychange', 監聽執行事件)