Event Loop 事件循環

說明
Javascript 為 單一執行緒 ,程式是一行一行向下執行 「 同一時間,只能執行一段程式碼 」,等上一件事做完才會執行下一件事。而 Event Loop 可以讓 Javascript 絕不阻塞!
流程
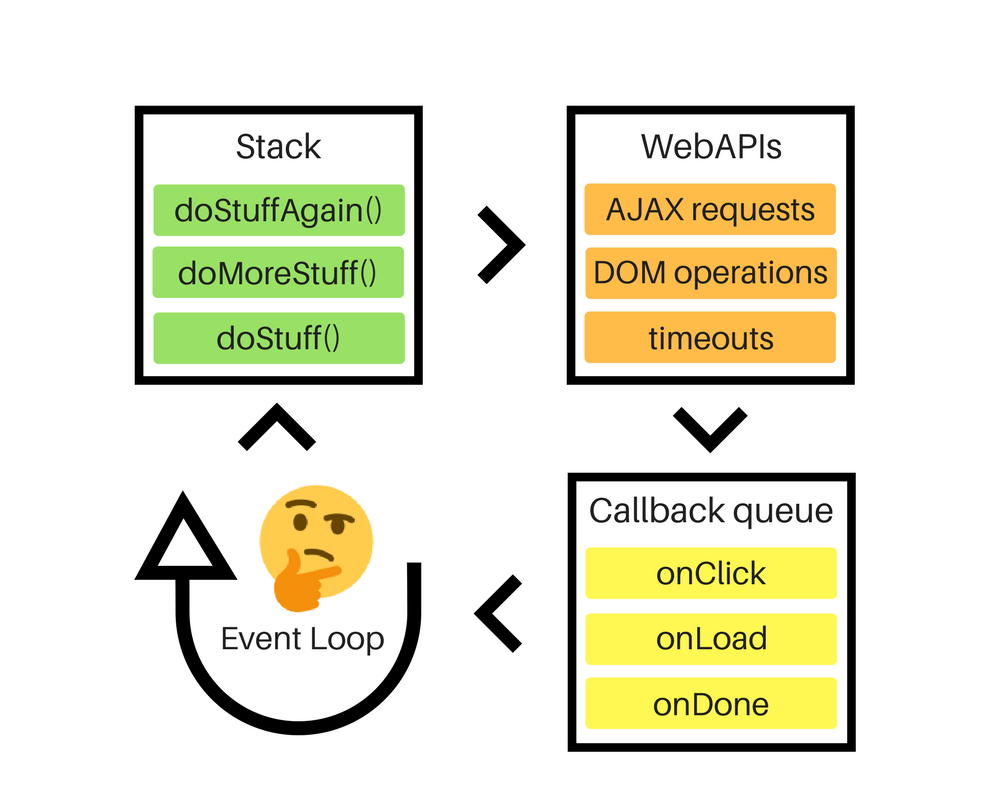
Stack (同步函式推疊):
當程式跑到什麼位子,就會把執行函式丟進這個區塊,且上堆疊。(後進先出)
WebAPIs (非同步函式區塊)
為了避免執行被阻塞住,Stack 中,如果執的行函式是屬於
DOM 操作、非同步 (AJAX、AXIOS)、setTimeout,就會被 移動 到 WebAPIs 區塊,同時執行 非同步 行為。(先進先出)Call Queue (非同步執行結果區塊)
WebAPIs 非同步執行的結果,就會先被放在 Call Queue 區塊,依序排隊。 當 Stack 堆疊的函式全部執行完成,就會開始執行 Call Queue 區塊內部函式 (先進先出)。