瀏覽器輸入網址後發生的事
這是一個很有延伸性的議題,依網路技術深度差異,都可能有不同的回答方式與延伸面向,也或許沒有一個很標準的答案, 是顯示表述能力的部分!

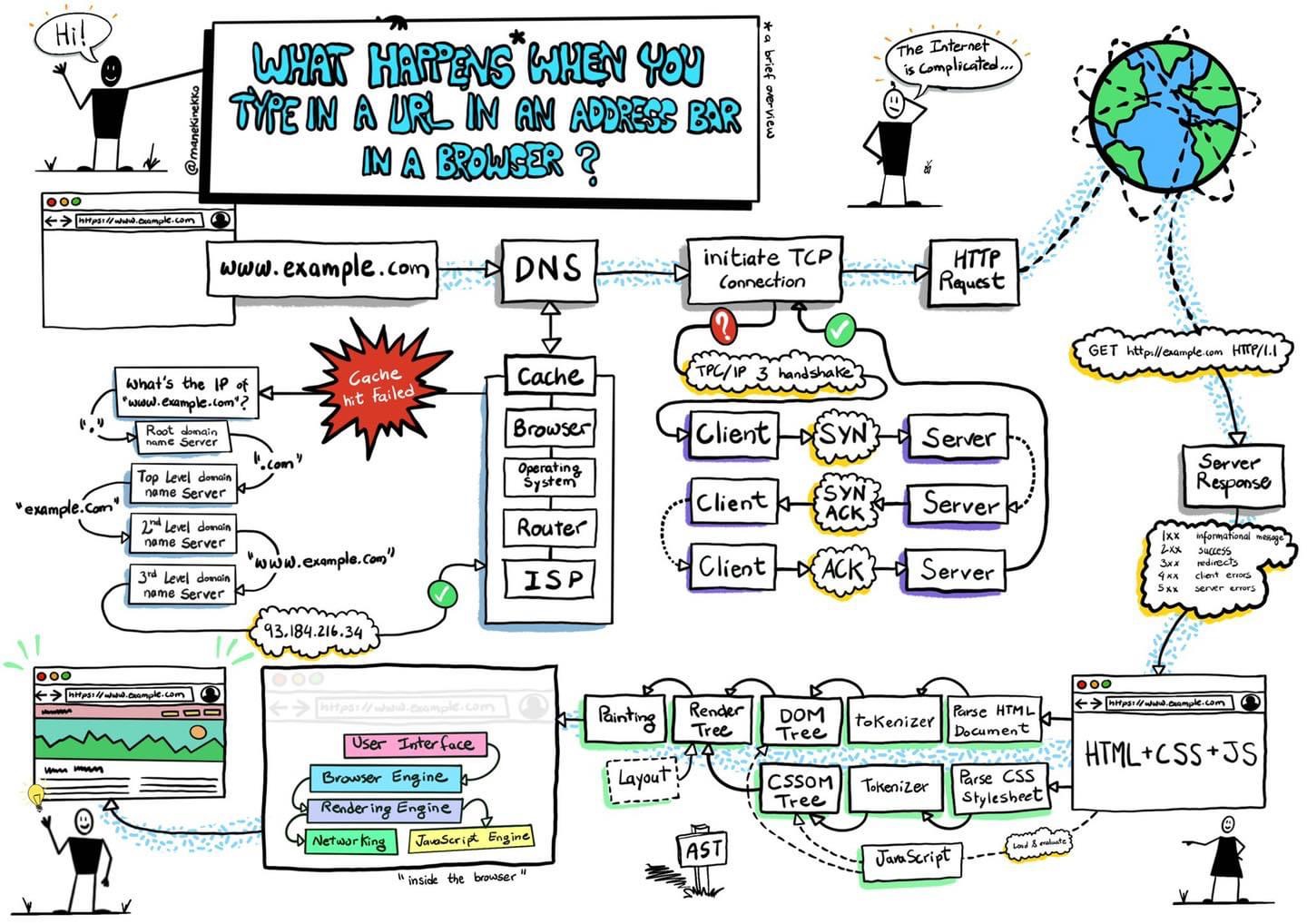
圖片出處: @manekinekko
1. 瀏覽器輸入網址且送出
2. DNS
a. 緩存紀錄查找
檢查
瀏覽器緩存 的 DNS 紀錄瀏覽器會為之前訪問過的網站做 DNS 的紀錄,可以藉此查看是否有
https://example.com的IP位址。檢查
作業系統緩存 的 DNS 紀錄除了
瀏覽器會有緩存 的 DNS 紀錄,作業系統也會維護 DNS 紀錄。檢查
路由器緩存 DNS 紀錄以上兩項在電腦上的檢查都找不到紀錄,瀏覽器就會與路由器通信來查找路由器上的緩存紀錄。
檢查 ISP (網路連線服務公司) 緩存
以上所有方式都無法找到,瀏覽器就會轉向查找 ISP (網路連線服務公司) 的緩存紀錄。
TIP
那麼多緩存的位置,是為了優化 網路流量、數據傳輸速度
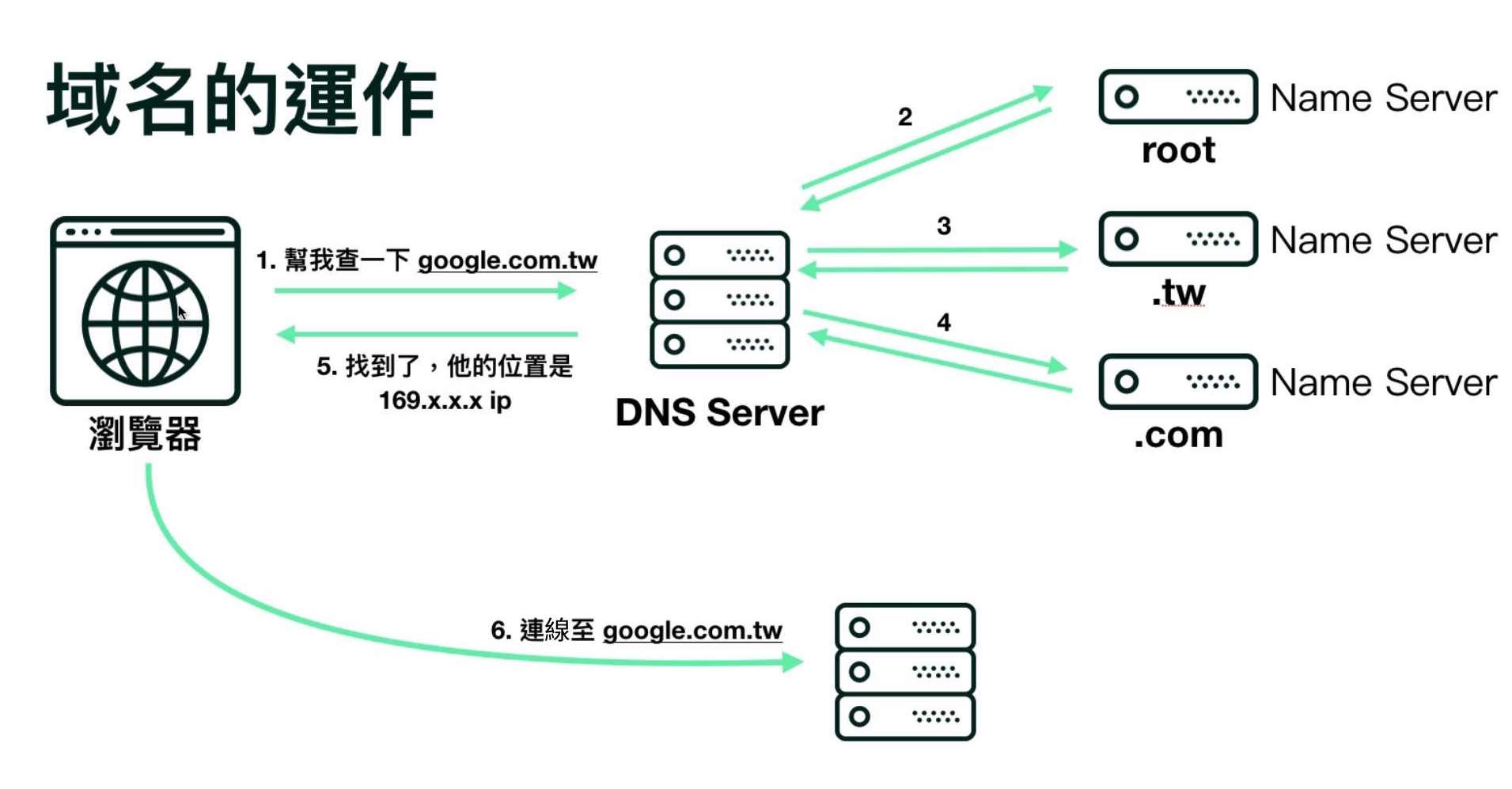
b. ISP DNS 啟動查找 Domain 的 IP
如果無法從 緩存查找 取得紀錄,ISP 的 DNS 服務器就會啟動 DNS 查詢托管這個 domain 的 IP 位址。 DNS 服務器,主要是去搜索 internet 上多個 DNS 服務器,直到找到網站正確的 IP 位址或響應無法找到。


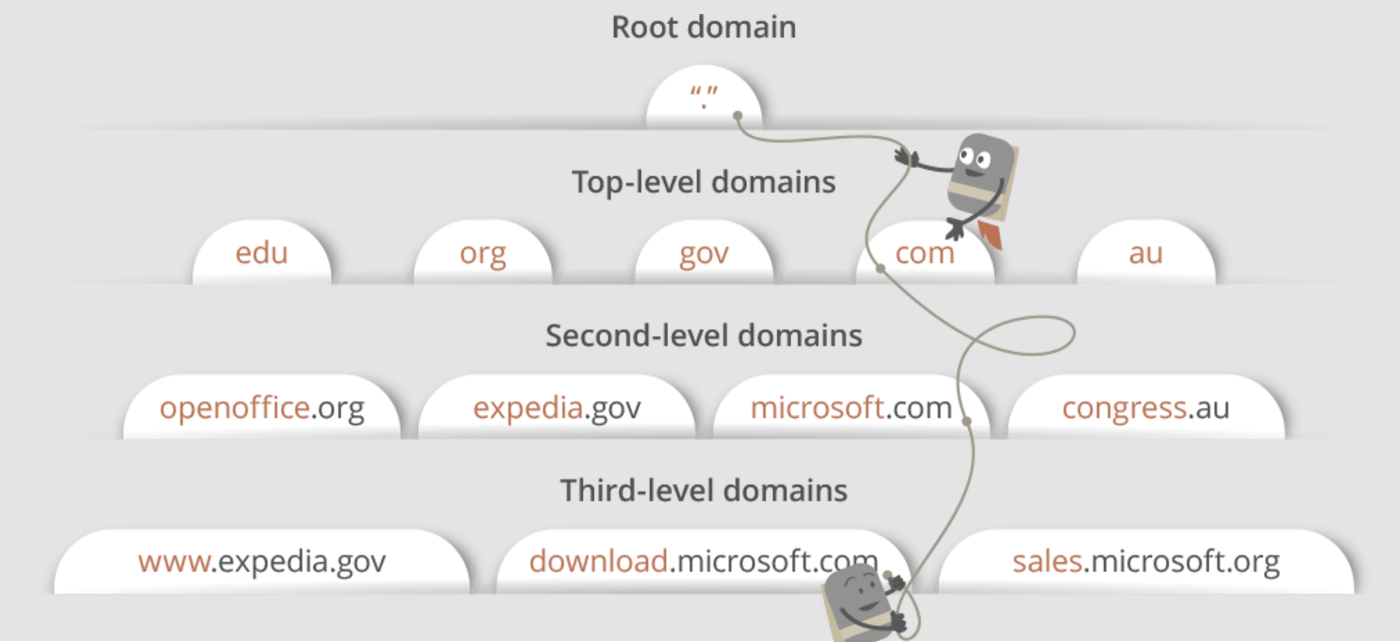
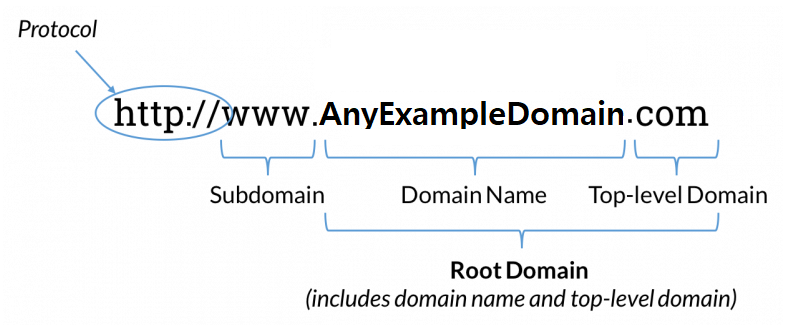
網址解析
大部分網站網址除了「根網域」之外,有三個等級 「頂級」、「二級」、「三級」。
服務器查找

會依序重定向到 下一級 服務器查找,找到時會將匹配的 IP 址傳送給 DNS 紀錄及發送到瀏覽器;反之,會收到失敗的錯誤。
- 「根網域」服務器查找
./example.com - 「頂級」服務器查找
.com - 「二級」服務器查找
example - 「三級」服務器查找
www
3. 瀏覽器與服務器 TCP 連線
當瀏覽器取得 IP 位址,就可以與匹配的 IP 服務器進行資料交換。資料傳輸前更重要的就是連立 TCP 連線,就是所謂的「三次握手」。
三次握手 (連立連線)
客戶端透過 internet 發送SYN 數據包給服務端請求連線。- 若
服務端有開啟埠號且接受請求連線,服務端將會確認客戶端的SYN 數據包後,發送SYN / ACK 數據包給客戶端做連線確認。 客戶端發送ACK 數據包給服務端,確認無誤後就開始建立連線。
TIP
這個動作的目的,在確認雙方的 接收、發送 能力是否正常,為之後的連線做準備。
4. HTTP 請求
當 TCP 連線已建立,就可以開始交換數據資料,當 客戶端 請求資料時,也會同步帶上瀏覽器上的 Cookie 資料。
bash
GET https://api.juejin.cn/user_api/v1/user/get?aid=2608&uuid=6914148287638308365¬_self=0
5. 服務器 處理與響應
服務器 接收到 客戶端 請求資料,會檢查它的 header cookie body,再依需求 ,處理後響應回傳。若是在前後端分離的情況下,主流是回傳 json 格式資料。
回應響應
會依 HTTP 協定的方法,在響應資料上加上應該有的狀態 status 與資料屬性,當響應有錯誤時,也可以從瀏覽器的請求上查看錯誤問題。
6. 瀏覽器解析、渲染畫面
- 解析
HTML產生DOM tree - 解析
CSS產生CSSOM tree - 渲染畫面 (會等到
CSSOM tree完成,才會執行)
TIP
js 就是依擺放的位置與屬性,來看執行的時間。<script> 非同步資源載入