Grid 網格系統
說明
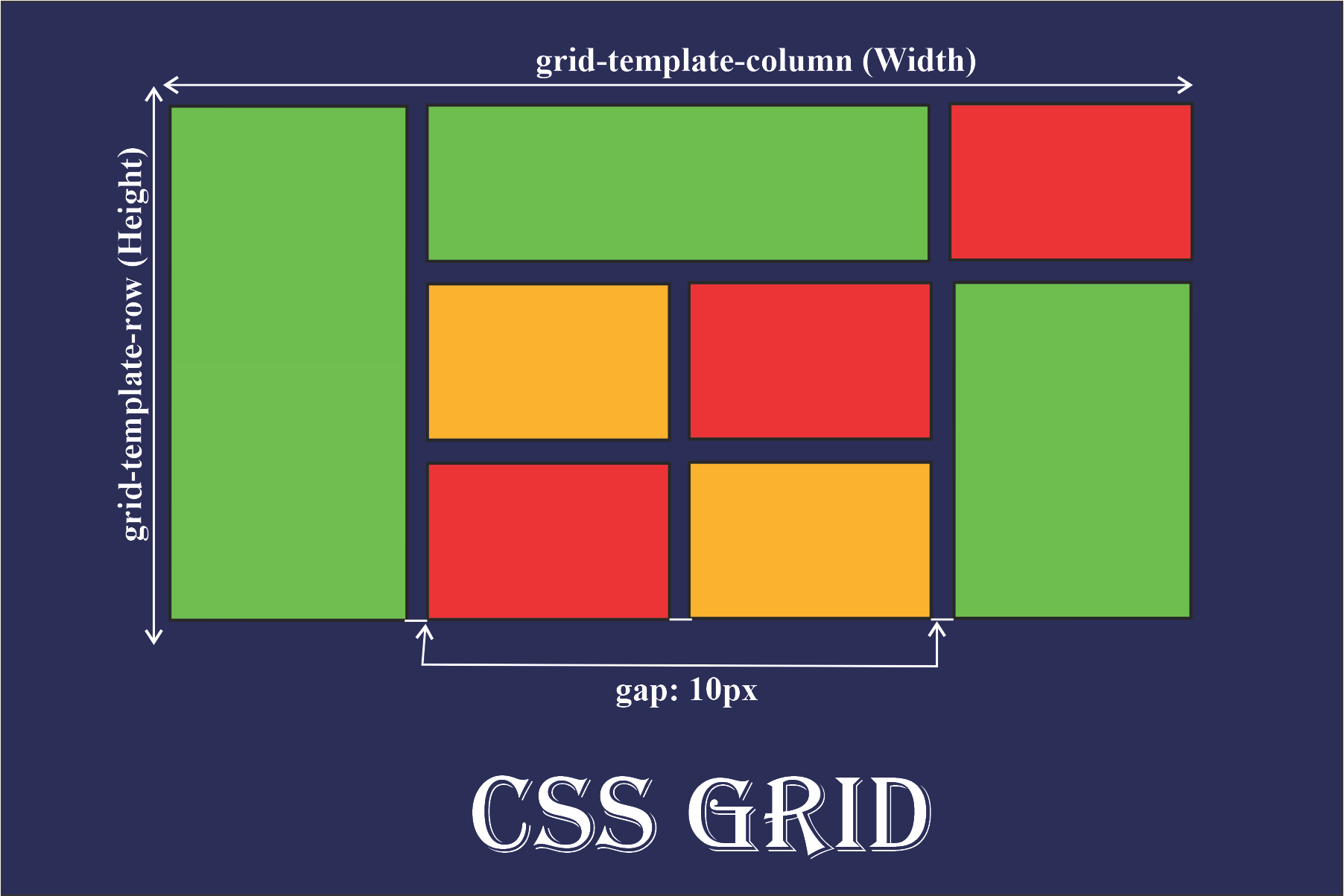
Grid 是一個基於網格的「二度空間」 (x, y) 佈局系統,是專門為了處理 layout 所誕生的功能,它對於瀏覽器有很好的支援度。與 Flex 彈性盒子 有很類似的功能,但可以對佈局有更彈性的控制力。
在開始編寫 css 之前,可以先了解 Grid 相關的術語,更好理解當中的操作。
Grid container 網格容器
容器 .container 也就是網格系統的父層,也就是編寫 display: grid; 的地方。
html
<div class="container">
<div class="item item-1"></div>
<div class="item item-2"></div>
<div class="item item-3"></div>
</div>
Grid item 網格項目
網格系統容器「下一層」子層 .item 就是網格的項目,.sub-item 不算是。
html
<div class="container">
<div class="item"></div>
<div class="item">
<p class="sub-item"></p>
</div>
<div class="item"></div>
</div>
Grid Line 網格線
型成網格結構的分割線 (如圖黃線),水平、垂直在網格項目的任一側。
Grid Cell 網格單元
網格線之間的空間,稱為「網格單元」,下圖就是 row 網格線 1、2, column 2、3 之間的網格單元。
Grid Track 網格軌道
「2 條」平行網格線之間的空間,可以是 row 或 column,下面就是 rwo 2、3 之間的網格軌道。
Grid Area 網格區域
由「4 條」網格線包圍的空間,下面就是由 row 1、3 column 1 3 之間的網格區塊。